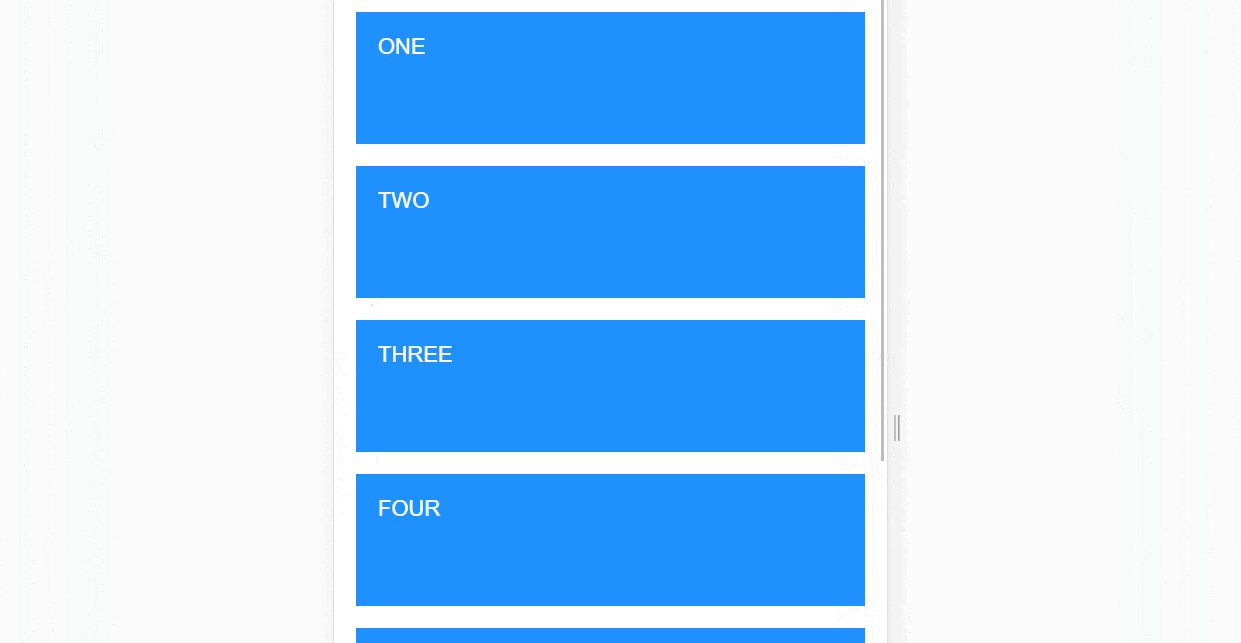
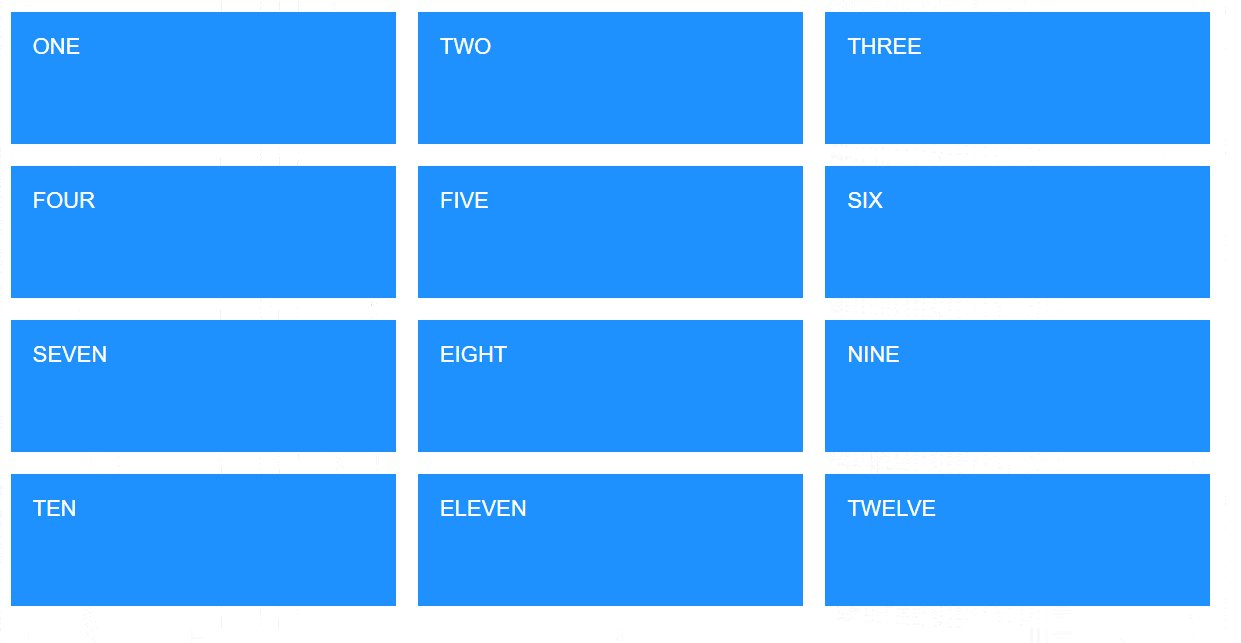
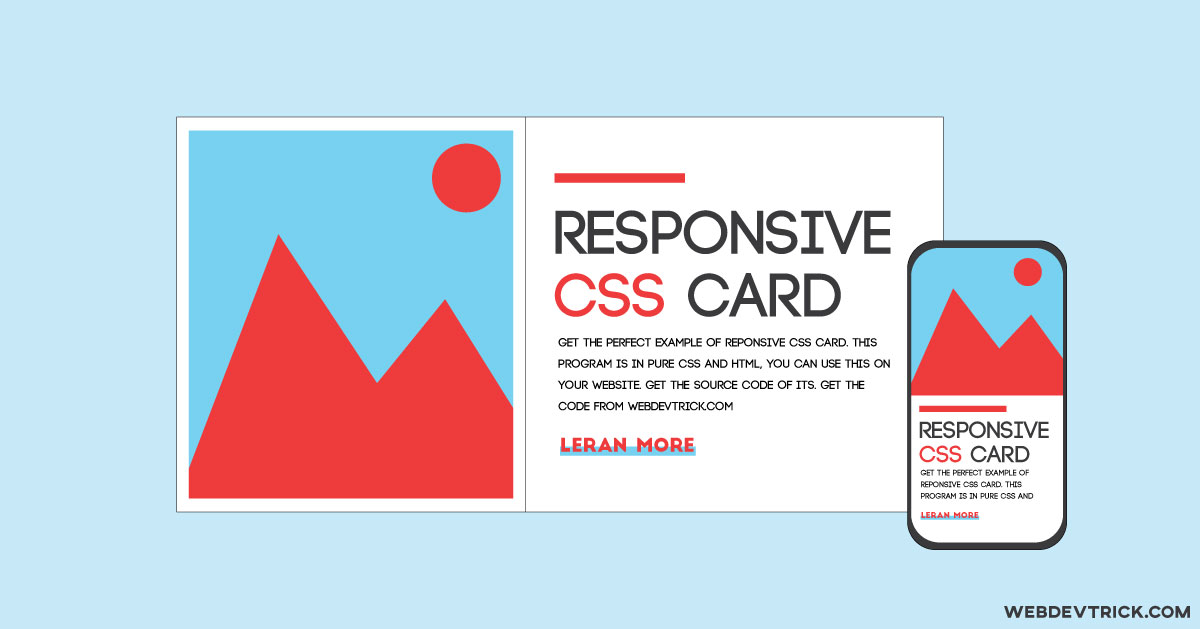
Do It Yourself – Tutorials – Responsive Cards Using Flex Box || Pure HTML and CSS Tutorial || WDU | Dieno Digital Marketing Services

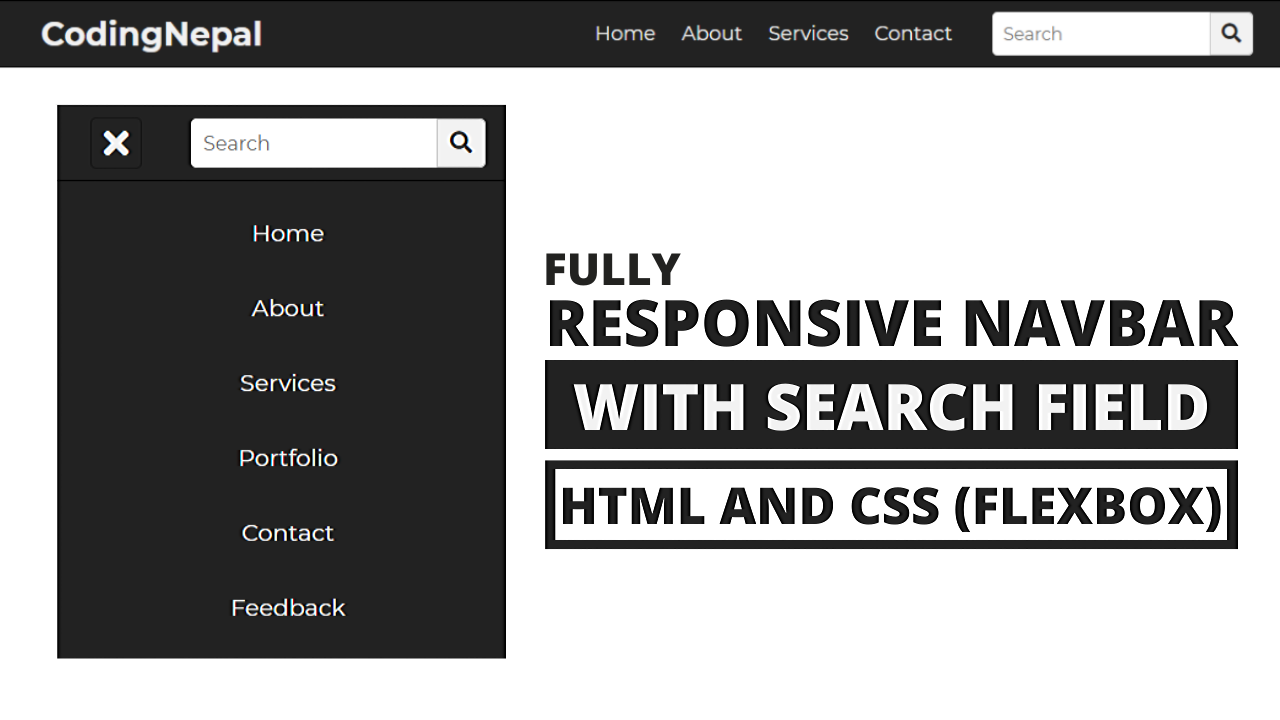
In this video , you'll learn how to create Fully Responsive Navbar with Search using HTML CSS & JavaScript. Earlier I have shared many … | Html css, Css, Javascript

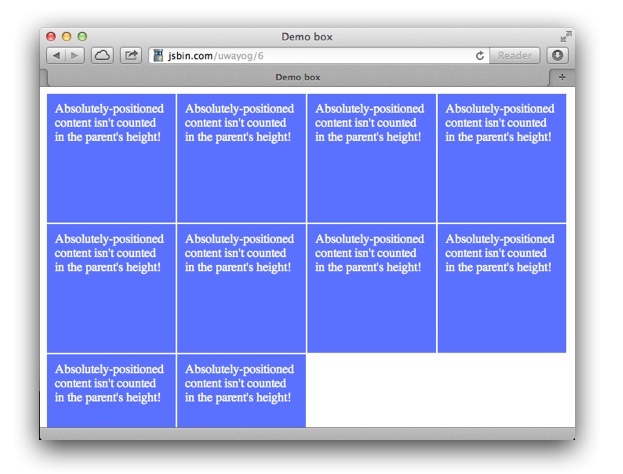
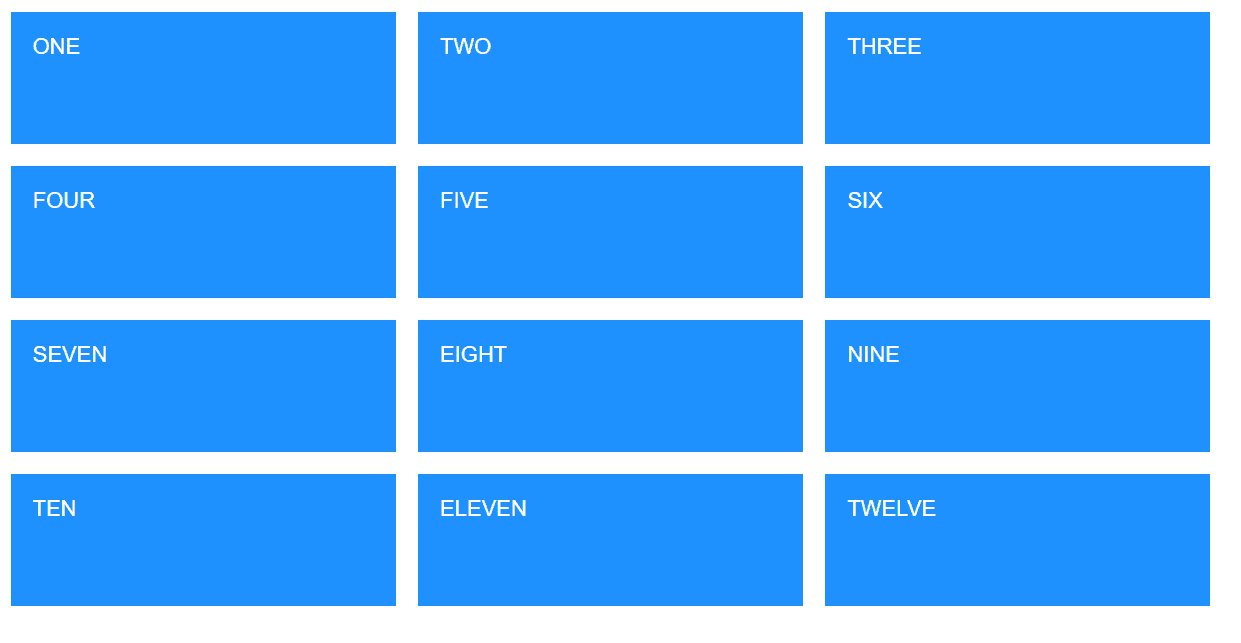
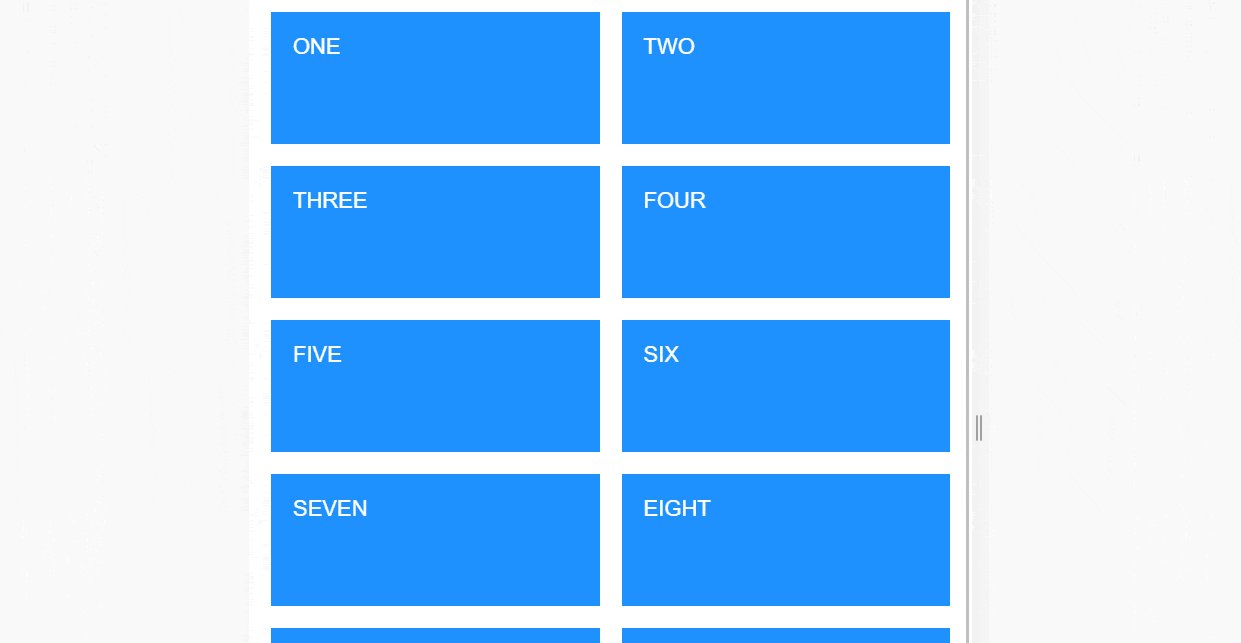
Responsive web design CSS grid layout CSS flex-box layout Column, column, angle, text, rectangle png | PNGWing





![Free Download] Animated CSS Flip Boxes - Bootstrap Responsive Free Download] Animated CSS Flip Boxes - Bootstrap Responsive](https://media.nullpress.net/2019/02/01032720/Bannar.jpg)